JSConf JP 2019 Day1参加記録
- 概要
- JAVASCRIPT AST プログラミング: 入門とその1歩先へ
- 覚醒するアクセシビリティ
- JS開発者のためのSEOテクニック
- WEB ACCESSIBILITYのすゝめ
- 予測的 PREFETCHING によるパフォーマンス改善
- CACHE ME IF YOU CAN
- 持ち帰ったアクション
概要
JSConf JP 2019に参加してきました。
自分用メモとしてブログに残します。
Day2はこちら
JSConf JP 2019 Day2参加記録 - tom-256.log
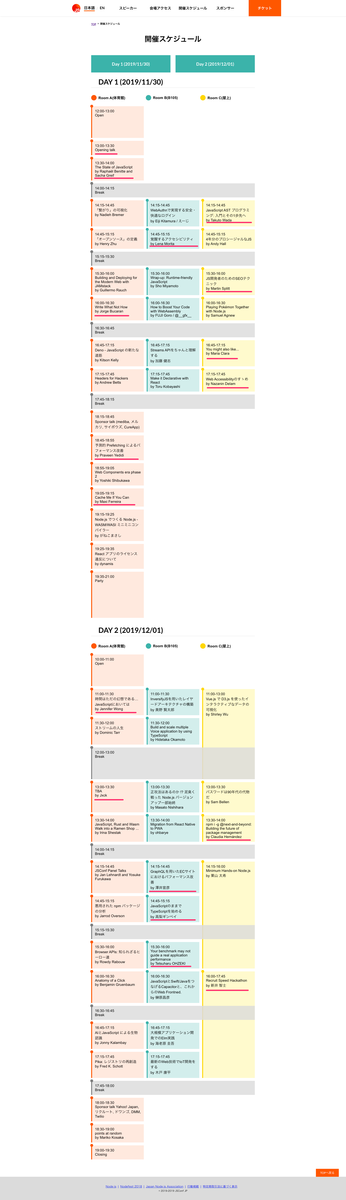
以下スケジュールです。

JAVASCRIPT AST プログラミング: 入門とその1歩先へ
まとめ
- 抽象構文木(abstract syntax tree,AST)についての簡単なデモをおこなった
- 配列とオブジェクトの操作を理解すれば、ASTを理解できる
- ESLintやBabelの仕組みを学ぶことができた
メモ
抽象構文木はただのオブジェクトツリーである 配列とオブジェクトの操作ができれば問題ない parser(JavaScriptをObjectツリーにする)
parser https://github.com/jquery/esprima
⇣
traverseなどの処理
⇣
unparser
https://github.com/estools/escodegen
まずはsimpleなツールで原理を理解し、次にEasyなツールで生産性をあげる
JavaScriptはのAST標準がある。https://github.com/estree/estree
"b" + "a" + +"a" + "a"ついて何が起こっているのかparerserを使って説明
"b" + "a" + +"a" + "a"; // -> 'baNaNa'
https://github.com/denysdovhan/wtfjs#banana
ASTのノードを解析して条件に一致したものを検知するデモ
覚醒するアクセシビリティ
まとめと感想
- なぜa11y対応をするか?熱量を持って話されていた
- バックエンドエンジニアやビジネス寄りの方が聞くと良いと思った
資料
https://wordpress.tv/2019/11/15/lena-morita-awakening-of-accessibility/
JS開発者のためのSEOテクニック
まとめと感想
- SEOテクニックの基礎について話していた
資料
https://developers.google.com/search/docs/guides/javascript-seo-basics
各テストサイト
https://search.google.com/test/mobile-friendly
https://search.google.com/test/rich-results
WEB ACCESSIBILITYのすゝめ
まとめ
- Netflixで実施しているa11y対応の具体的なテクニックについて紹介していた
- 実際に手を動かす人向けの発表
- a11y→アリーと呼んでいた
資料
- スライド
https://www.canva.com/design/DADnrZSkJec/OnMFRrcsA2ybW0zzI3-IqA/view?utm_content=DADnrZSkJec&utm_campaign=designshare&utm_medium=link&utm_source=publishsharelink#1 - ブログ
https://medium.com/@nazanindelam/web-accessibility-in-a-nutshell-cc990f68d202
コントラストのチェッカー
https://color.a11y.com/
予測的 PREFETCHING によるパフォーマンス改善
まとめ
- 機械学習を用いたprefetchingの紹介
- どのように分割するか?いつ読み込むか?についてまとめていた
資料
発表中に紹介されていたライブラリ
https://guess-js.github.io
関連資料
https://github.com/addyosmani/predictive-fetching
CACHE ME IF YOU CAN
まとめ
- キャッシュの基礎について話していた
資料
関連資料
https://developer.mozilla.org/ja/docs/Web/HTTP/Caching
https://developers.google.com/web/fundamentals/performance/optimizing-content-efficiency/http-caching?hl=ja
持ち帰ったアクション
- a11yについてチーム内で共有した
特にグローバル展開のサイトのため、リーガルに十分注意するように話した